

- #Inspect element chrome tricks how to#
- #Inspect element chrome tricks install#
- #Inspect element chrome tricks software#
- #Inspect element chrome tricks download#

#Inspect element chrome tricks install#
You no need to install any plugin for this.
#Inspect element chrome tricks download#
Please follow the steps to install firebug in your Firefox browser :ġ) Follow the link ( Click Here )and Download Firefox and install in your system.Ģ) Once Firefox get installed successfully go to tools and select Add-onsģ) After selecting Add-ons search for “Firebug”Ĥ) Now click on Install button will install the firebug in your Firefox browser.ĥ) Once the firebug installed successfully you can load any page and right click on it.Ħ) After right click select the option “Inspect Element with Firebug”ħ) Clicking on “Inspect Element with Firebug” will inspect all the elements available in the page or if you want to inspect any particular element, mouse over on that element and right click and select the same option will inspect the particular element.Ĩ) Once inspected you can view all the information at the bottom of the page.Ĭhrome browser comes with default “Inspect Element” Option. You need one plugin called “Firebug” that needs to install in your Firefox browser.
#Inspect element chrome tricks how to#
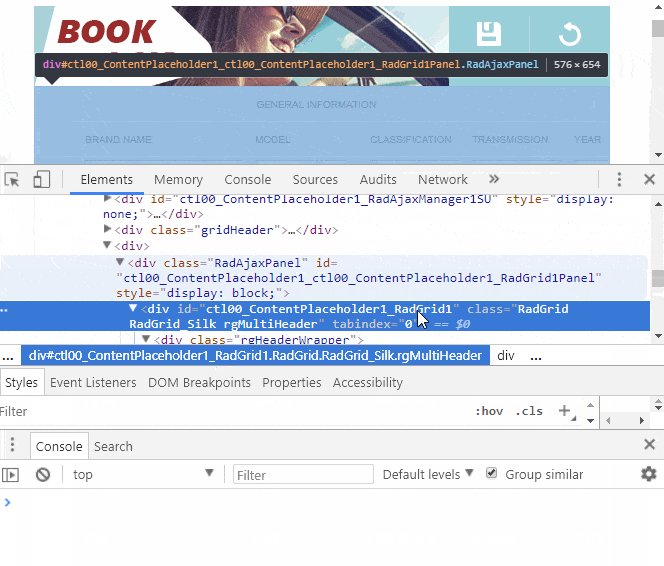
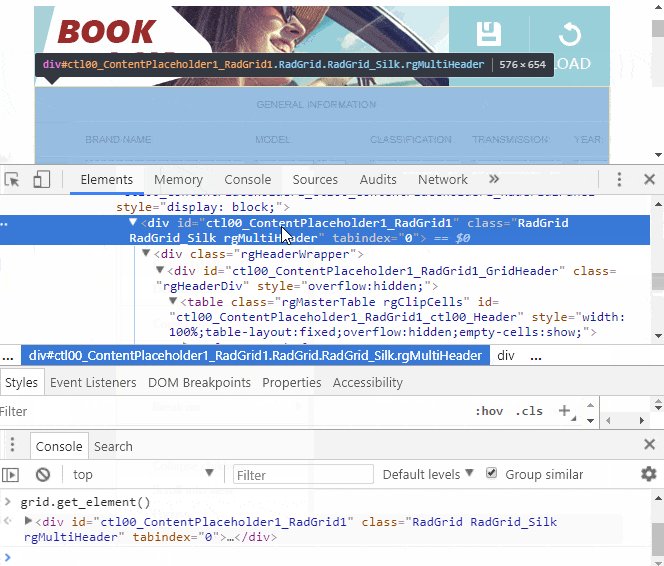
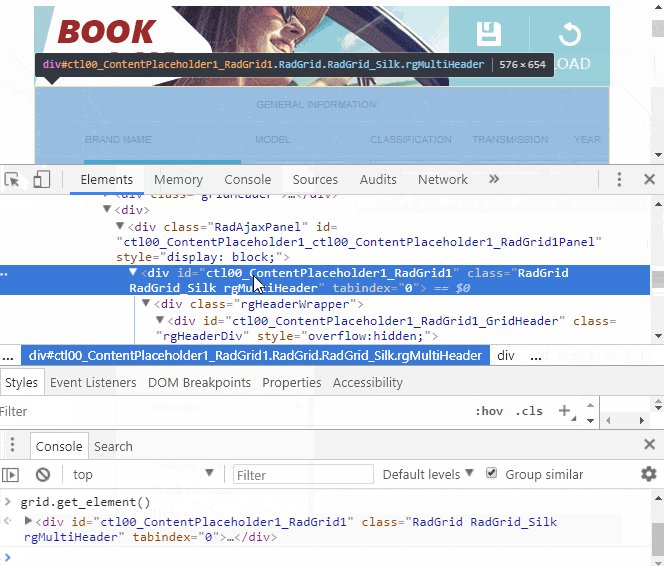
Here I am going to explain how to inspect element in Firefox and Chrome browsers. These are few important examples that you can perform by inspecting page or element in the browser. You can find the size and load time of the page.Ĥ) It helps to find the source of the web page.ĥ) Using console you can view if any error occurs during page load in the browser. Status of the response whether it is OK or any Error. For example :Ģ) You can get html information of any element or you can find the url added to any button or inside the page by clicking on Element.ģ) You can get the Network information. Here are few features that you can find the information about web page by inspecting the page or any particular element available in the page.ġ) For view purpose you can change any type in the page until the page reloaded and the same change you can do in back end. But if you want to know really whats happening if your open any web page you can inspect elements.

There are many information that can not be seen on web page front end. Also for those who are working for automation testing, inspecting element is essential part for them.

Inspecting elements in the browser really helps to understand what happening exactly when http request goes to the server and response comes from the server.
#Inspect element chrome tricks software#
But working as a software tester do we need to inspect element ? This is a question that generally asked by the software testers and the answer is Yes. Mostly inspecting page is used by web developers or designers. Naveen SeptemTesting Tricks 3 Comments Inspect element in Firefox, Chrome or IE browsers


 0 kommentar(er)
0 kommentar(er)
